第一次看到JS中需要区别===和==的时候,我一下子将JS中的==和Java中的.euqals()画上了等号,想去做类似的理解。可是作为动态类型语言(Dynamic Typed Language),JS的值比较操作符的两端操作数可以是不同的基本类型,也就是说JS中的值比较和Java遵循着两个完全不同的体系,我们理应分开理解。
这篇博客会首先通过脑图帮助大家梳理JavaScript中值比较的具体规则,这些规则或许纷繁复杂,但是我们并没有必要特别去进行记忆,因为基于这些繁杂的规则,我们在日常开发中会有与其对应的我们需要遵循的相对明了的开发规范,这篇博客的后半部分也会给出对这部分规范的总结,当然我们最好还是能够明白这些规范产生的缘由。
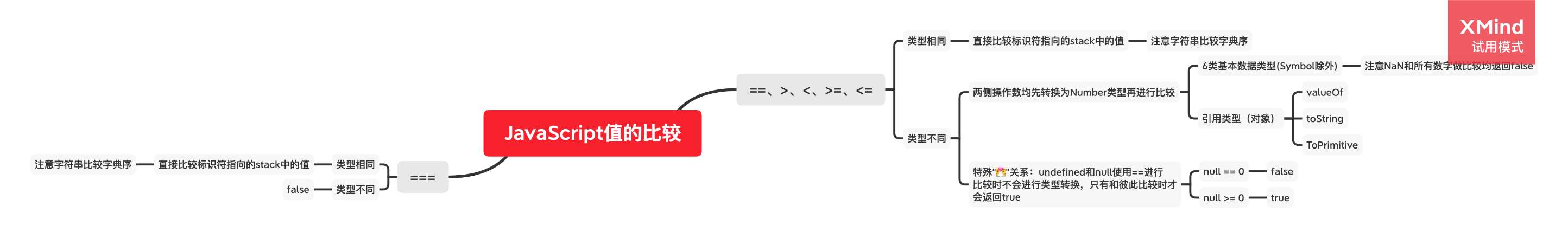
JavaScript中的值比较规则

由上面的脑图我们可以看到,类型相同时候的比较相对来说规则非常简洁明了;类型不同时,===的规则也和直接,较为复杂可能需要特别记忆一下的可能就是==比较不同类型的情况了:这部分可能会涉及不同类型向Number类型的类型转换(脑图中可能提了一嘴引用类型向Number的类型转换,不过这篇博客没有过多涉及);以及null和undefined之间的特殊关系。
JavaScript中值比较相关开发规范总结
基于上述规则,参考现代JavaScript教程和贺师俊老师的知乎回答,总结如下三点规范:
- 绝大多数场景应该使用
=== - 比较
null和undefined时可以使用==,因为一般我们不区分null和undefined,x == null相当x === null || x === undefined - 除非你清楚你在做什么,否则不要使用
>、<、>=、<=去比较有可能会null或者undefined的值。正确的实践应该为对于可能为null或者undefined的值在比较前使用===分别检查。